HackerPen
Proposal of value add features to grow user base and engagement
CLIENT
HackerPen was developed to support software engineers preparing for technical interviews. The web-based tool facilitates a mock technical interview allowing interviewees to view a technical challenge, select a language, and write their code while being observed by an interviewer via video and HackerPen’s real-time coding platform.
GOAL
The founders want to grow user base, interactions, and engagement by creating a searchable marketplace for interviewees to find interviewers. In this model, interviewers would charge for their time and would be searchable based on availability, cost, credentials, experience, rating, etc.
SOLUTION
Submission of design proposals focused on the business goal, user expectations, and fall within the scope of the development time and capabilities.
Role
UX Researcher
UI Designer
Timeline
1 week sprint
Methods:
Competative Audit
Stakeholder Interview
Rapid Prototyping
Feature Cards
Tech Scoping
User Survey
Kano Analysis
Annotated Wireframes
Tools:
Figma
Excalidraw
Pen and Paper
Google Workspace
Zoom
THE PROCESS
1. DISCOVERY AND RESEARCH
COMPETITIVE AUDIT
Prior to the stakeholder interview I performed a competitive audit to establish a mental model of the space and explore features of competitors.
STAKEHOLDER INTERVIEW
A call with HackerPen’s creators and dev team provided more information about their current services, vision for the future, and the goal of implementing the new marketplace feature.
2. INITIAL PROTOTYPING AND ESTIMATING
RAPID PROTOTYPING
With insights gleaned from the competitive audit and interview with the stakeholders myself, and a number of other designers working on the project, quickly began creating
low-fidelity wire-frames of feature concepts that would be submitted to the development team for estimation.
I focused my comps in two areas:
What I gleaned was most important to the stakeholders:
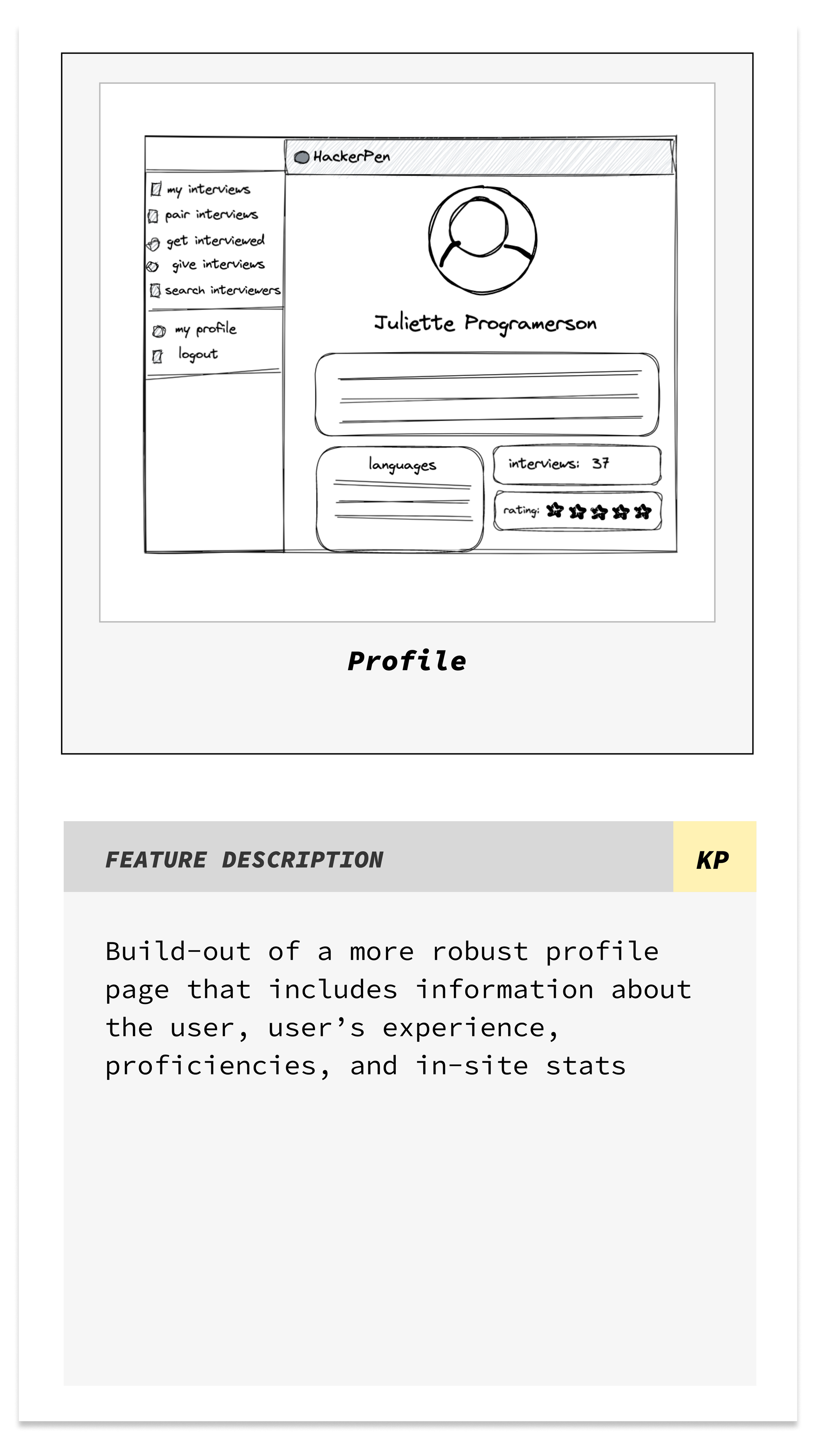
Profile, Search, and Review
Profile
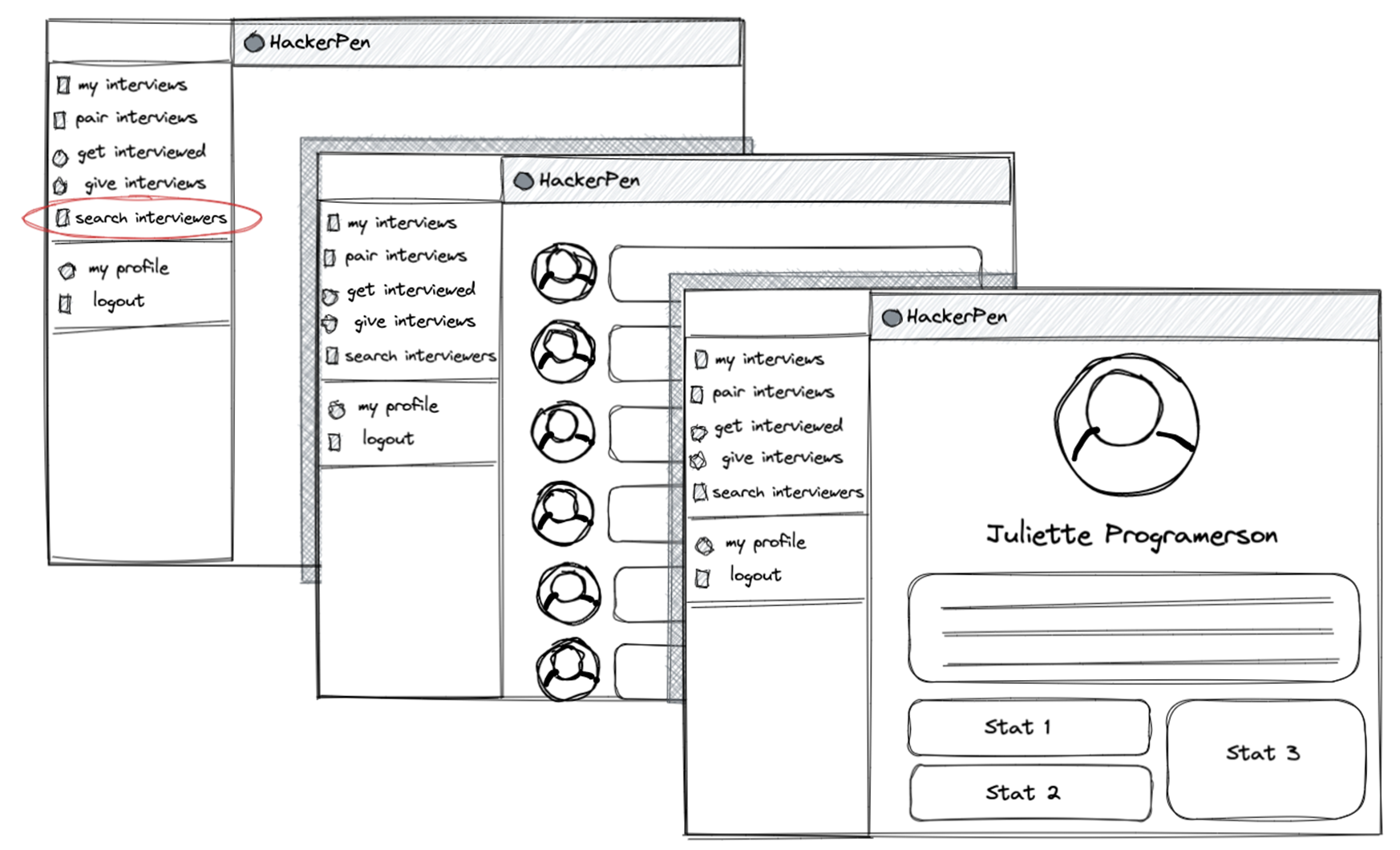
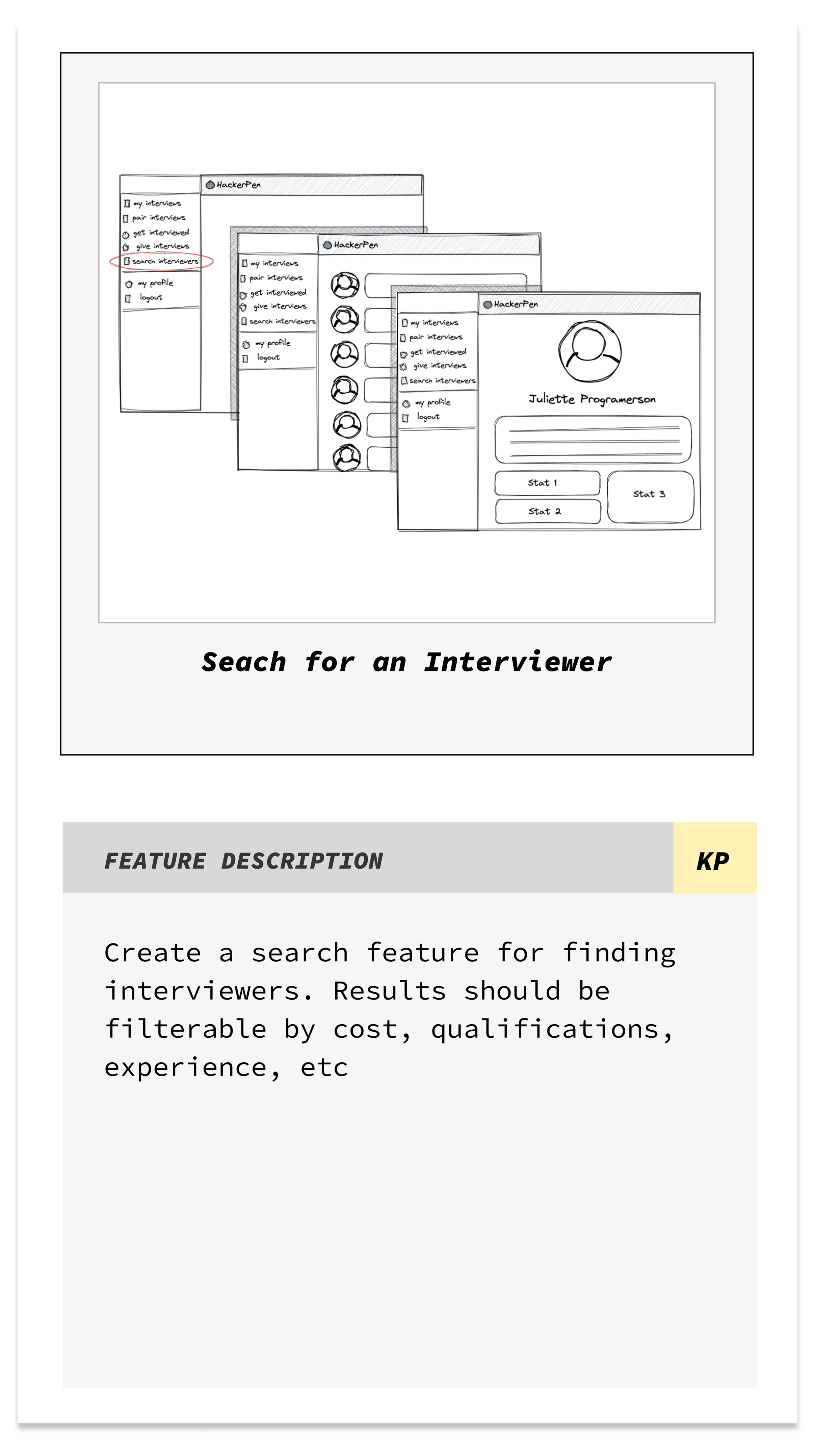
Search
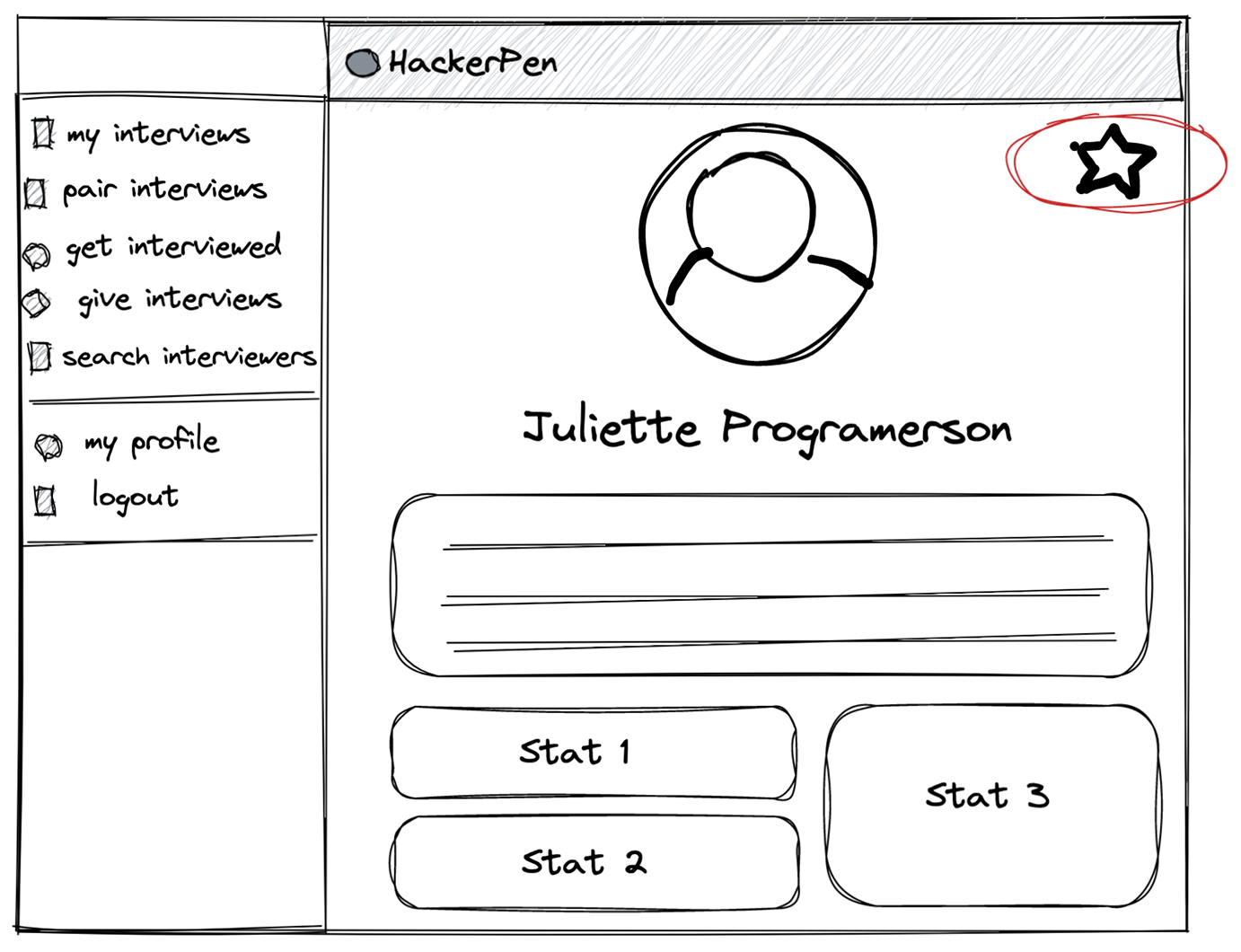
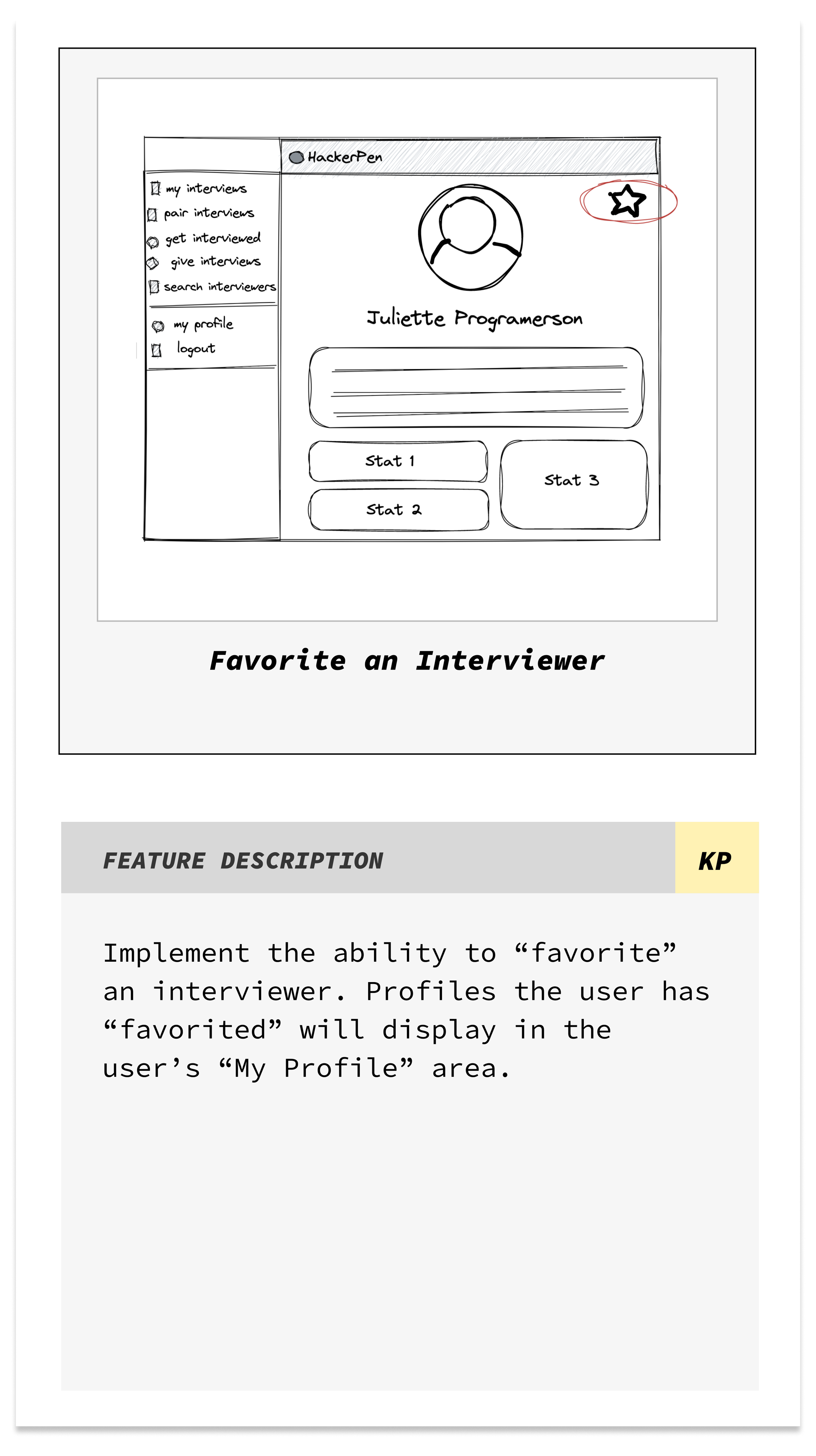
Favorite
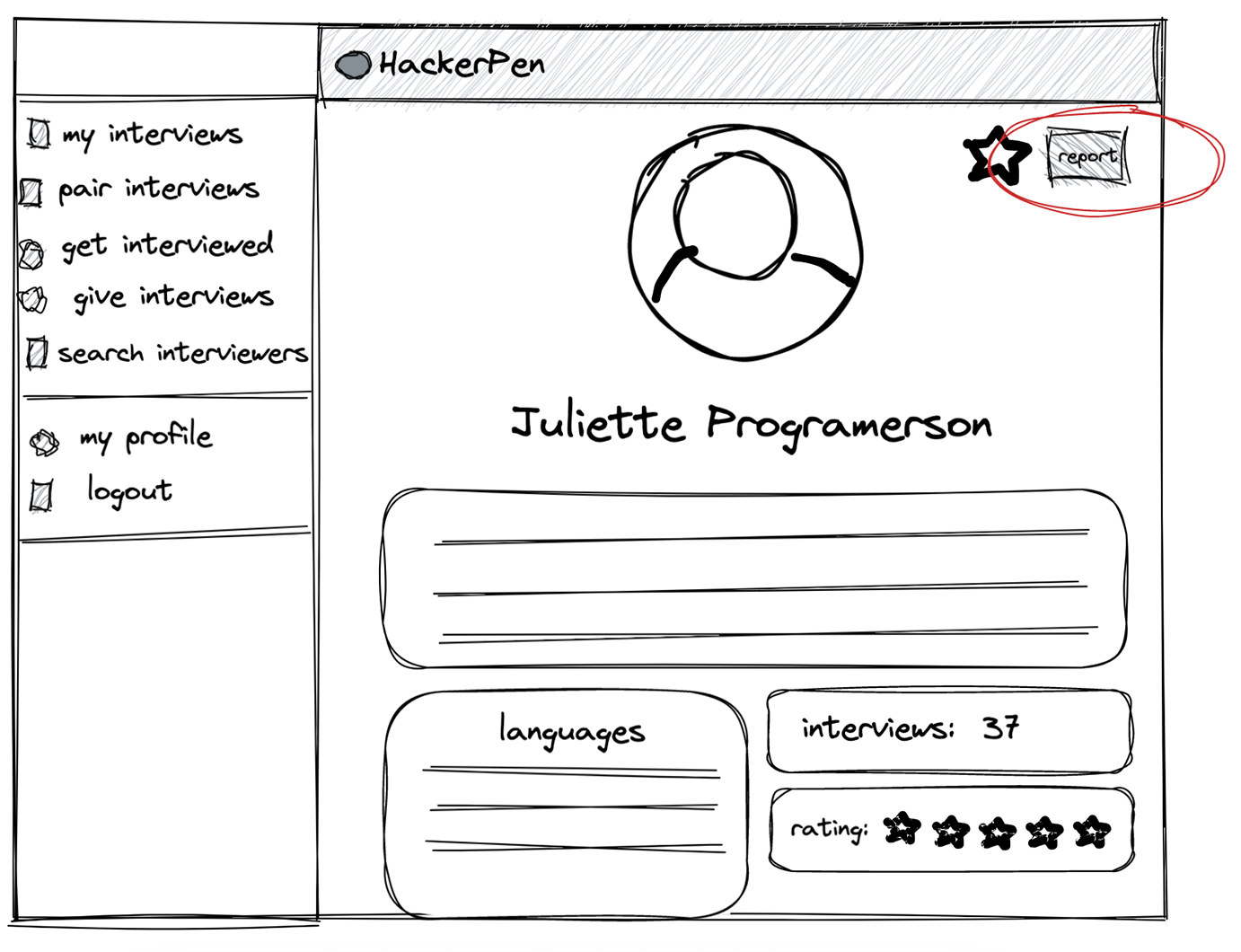
Report
Review
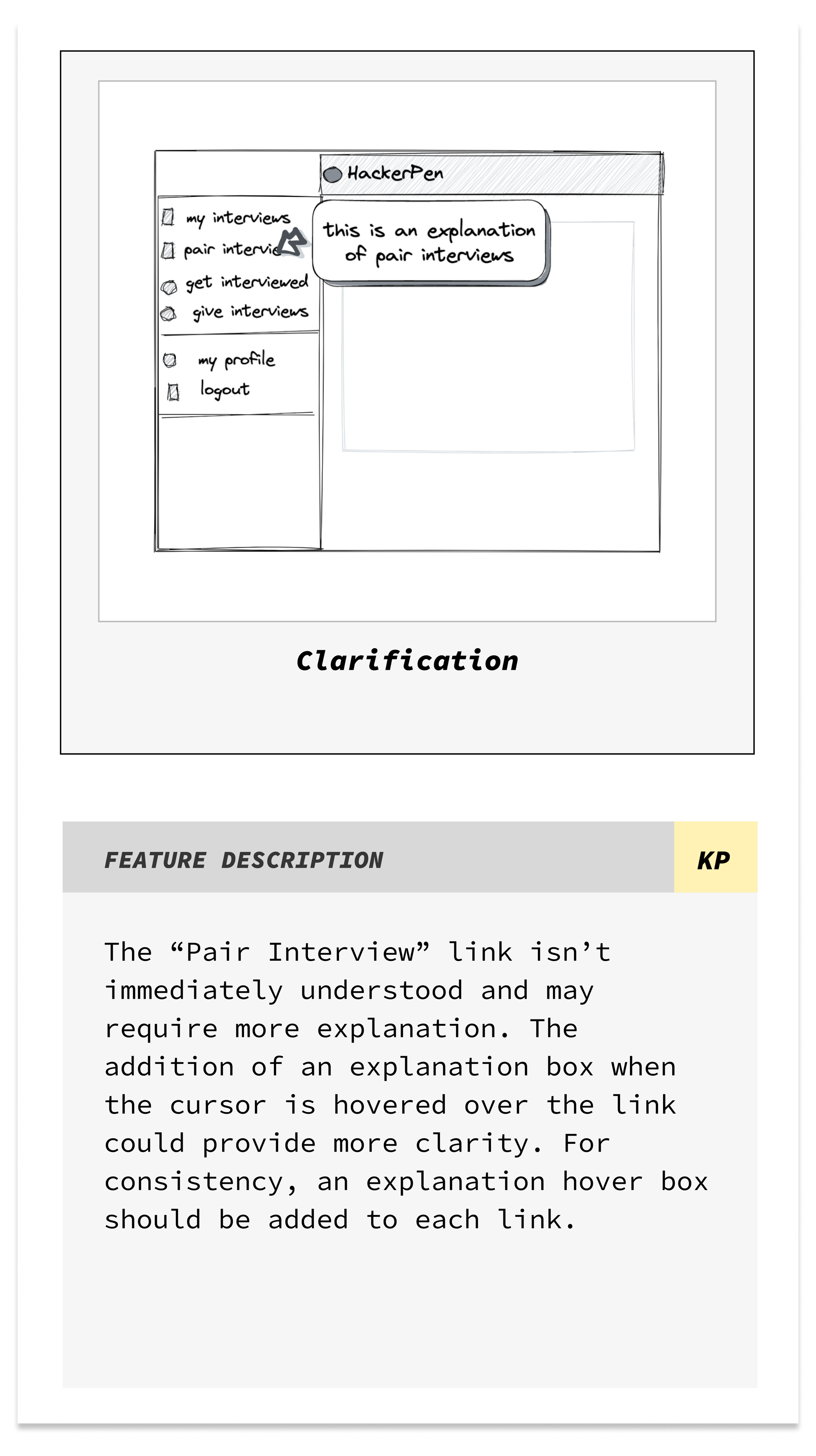
Clarification
FEATURE CARDS
Feature cards were created for each wireframe to provide context for the dev team.
Tech Estimation and Dot-Voting
Utilizing a Figjam board each designer’s feature cards were grouped by concept similarity and presented to the stakeholders for feedback and the development team for time estimation. It was fascinating listening to the dev team explain some concepts were way out of scope, while others were much quicker to build than I imagined.
Considering user impact, stakeholder input, and features that fell within the time scope allotted
(1 shape-up or 6 weeks total dev time) the group utilized dot-voting to narrow the 75 possibilities down to only 10 that ultimately be presented to current users of the platform.
And pain-points I experienced while familiarizing myself with the site: Report, Favorite, and Clarification
Screen shot of the Figjam board used for tech estimation and dot-voting
AND THE WINNERS ARE…
Interviewer Bio
Karma Points
Post-Interview Rating
Flexible Payments
Marketplace
Auto-Match
Message Board
About
Calendar
User Profile
3. ENLISTING USERS
A survey was submitted to current users of the HackerPen platform.
Users were shown each of the 10 selected features and asked three questions:
How would you feel if this feature were present
How would you feel if this feature were absent
How important do you rate this feature on a scale of 1-7
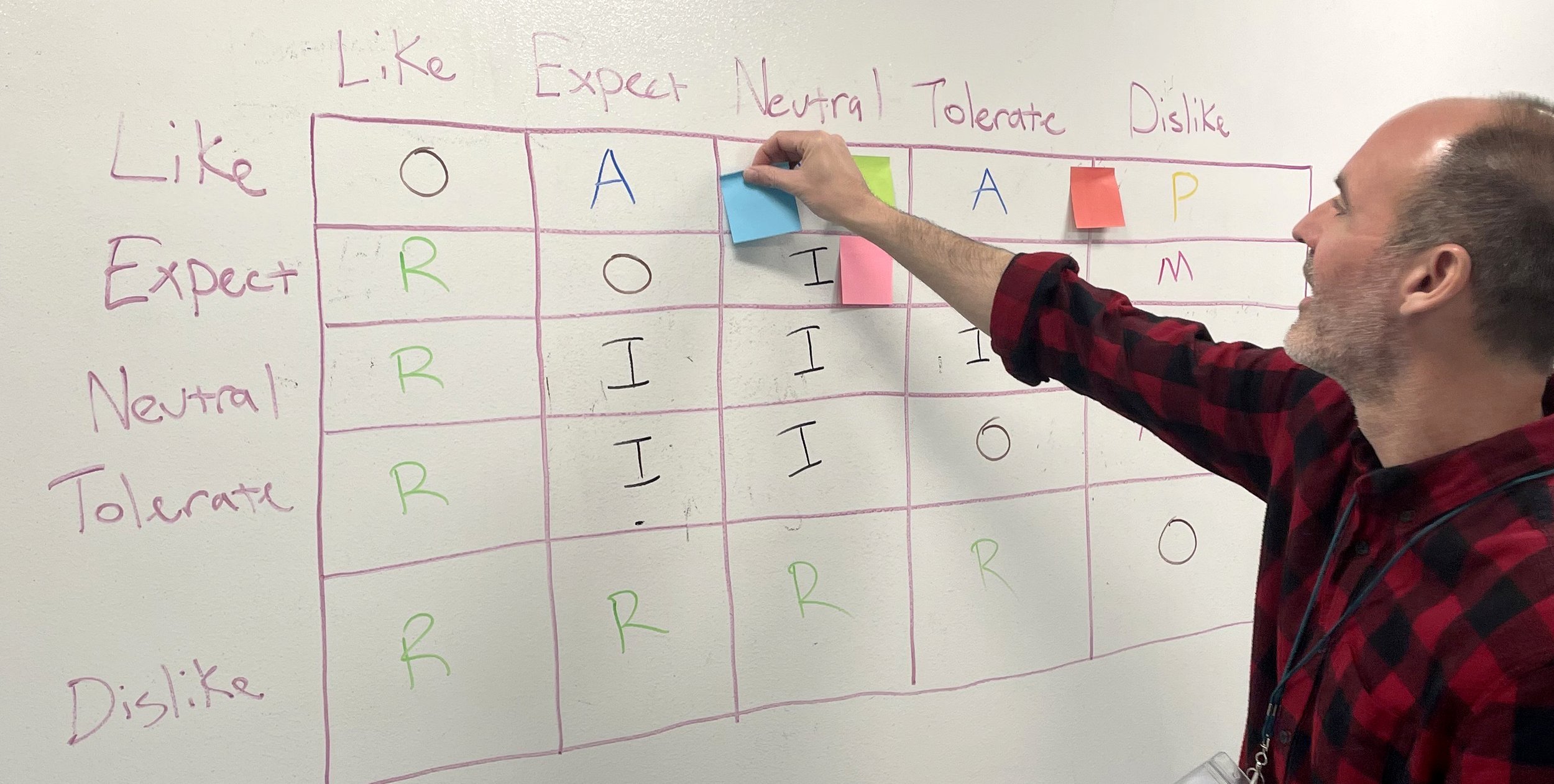
Answers from the survey were averaged and placed in a Kano analysis chart
MOVING FORWARD
The findings of the Kano Analysis demonstrated which features were most valuable to users. With the results of the Kano Analysis in mind, along with the constraint of the tech scope, I chose the following features to move forward onto the mock-up phase:
Marketplace
Profile
Rating and Feedback
Negotiate Cost
Screenshot of the completed Kano Analysis for all ten features.
Features placed higher are considered more valued by users
4. FEATURE MOCK-UPS
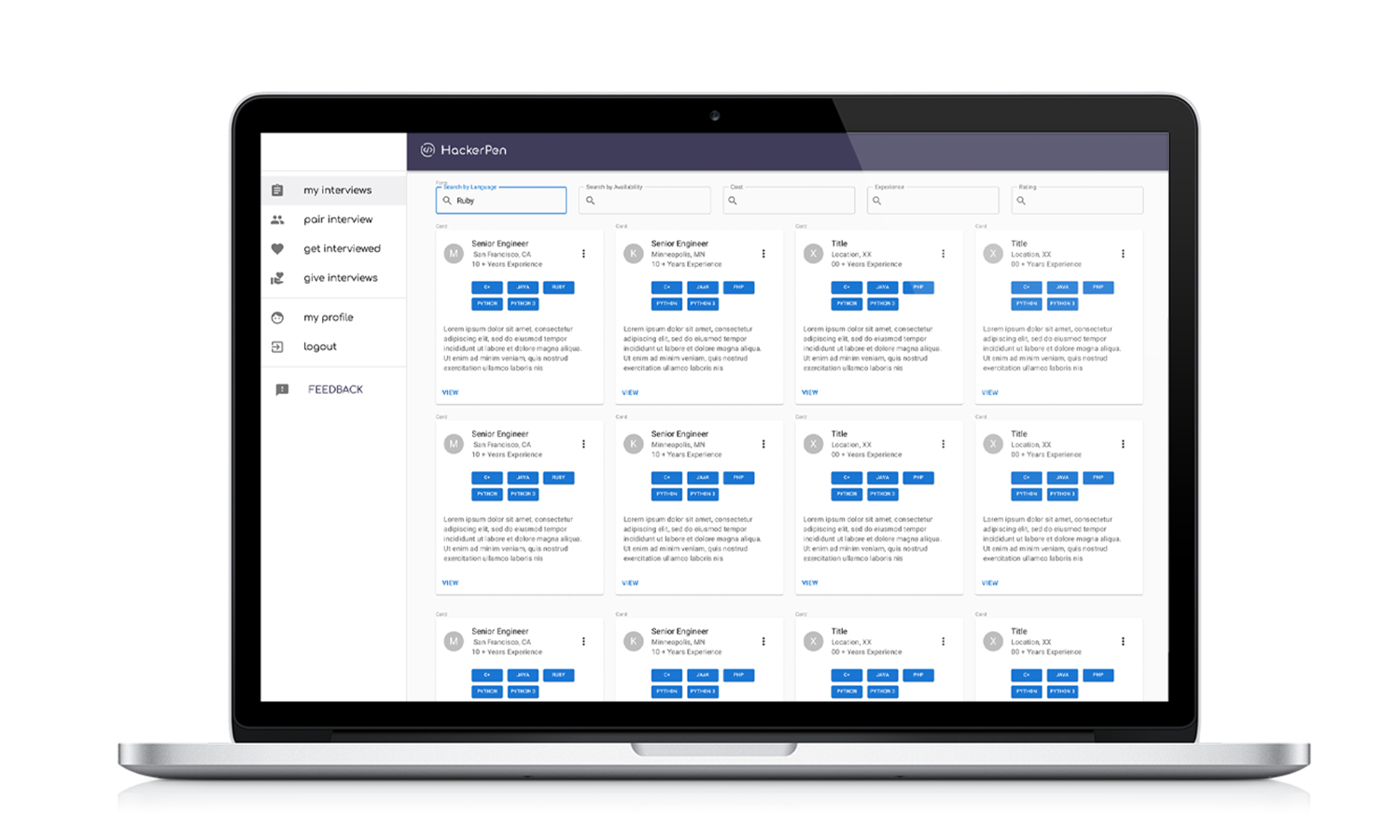
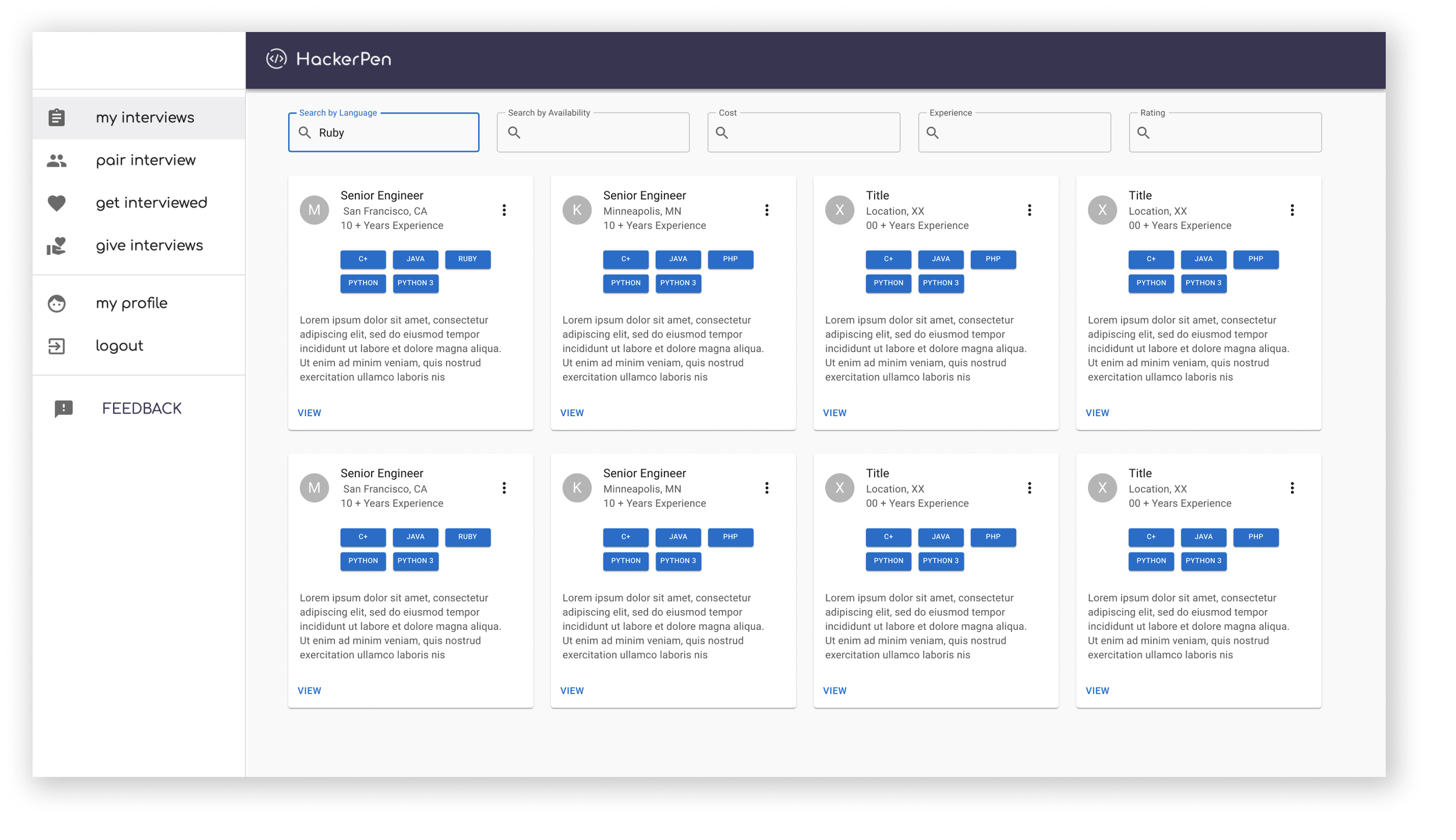
MARKET PLACE
PROFILE
RATING AND FEEDBACK
NEGOTIATE COST
5. CONCLUSION
Upon the completion of the mock-ups an annotated wireframe report was created and presented to the client.